Trusted by businesses for 10+ years, generating over 40M QR Codes and counting
















































DIGITAL BUSINESS CARDS
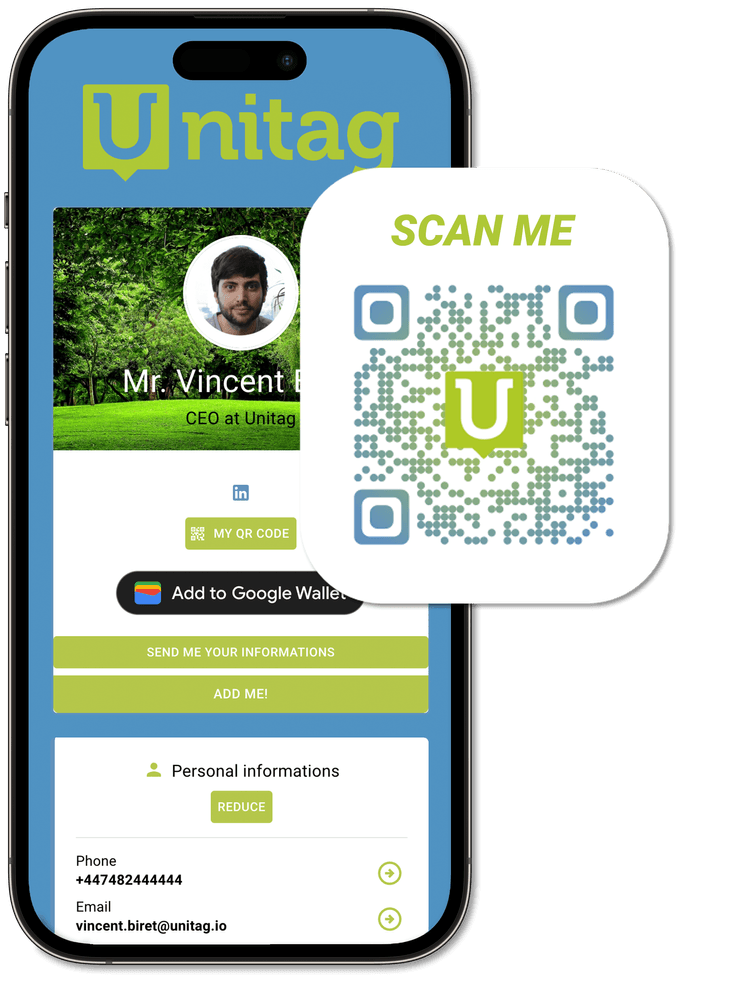
First impressions count
Improve the efficiency and networking of your teams by sharing your company's vCard Pro using QR codes. By email signatures, smartphone scanning, printing or videoconferencing, the possibilities for sharing our digital business cards are unlimited.
Fully personalise your digital business card now:

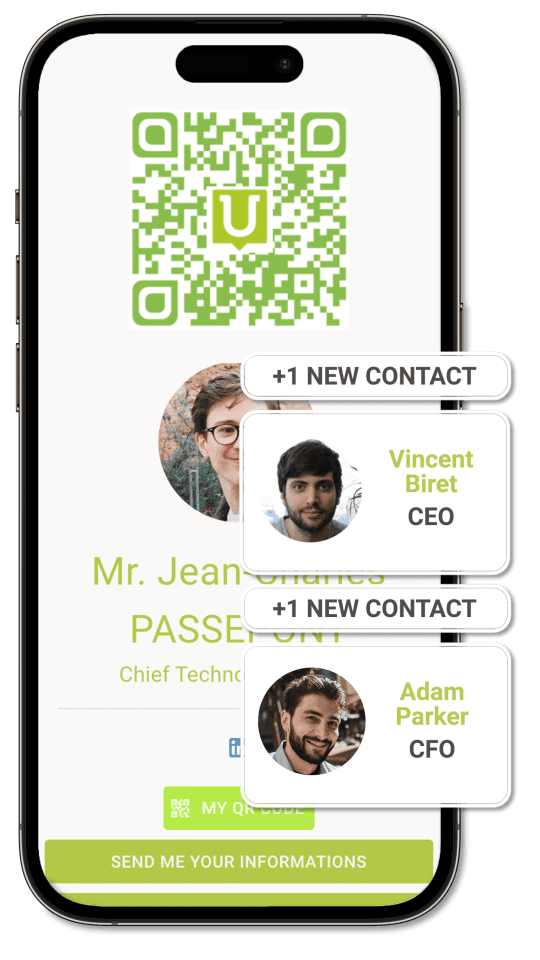
The fastest way to share your information
Never miss a single prospect while traveling thanks to vCard Pro for business: The digital business card, modern and easy to share, without downloading an application. Save your new contacts and sync them with your CRM using our automated API.
Create your digital business card and start networking:

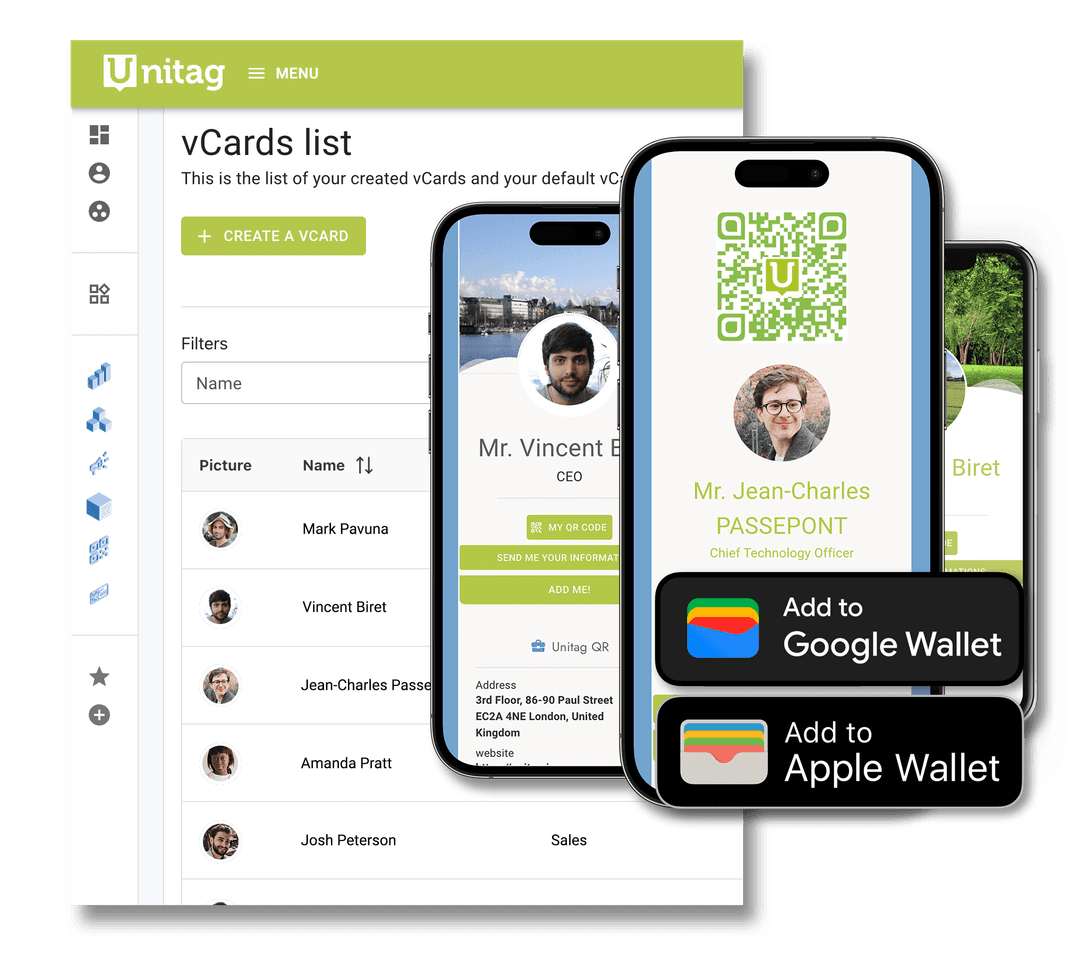
Centralisation of your teams and easy integration
Bring together CRM and new prospects from your teams into a single dashboard. Create customisable digital business cards: add profile photos, banners, colors, descriptions, external links, social networks, CVs, documents, downloads, videos, images and much more.
Discover the vCard Pro, now compatible with iOS/Google Wallet:

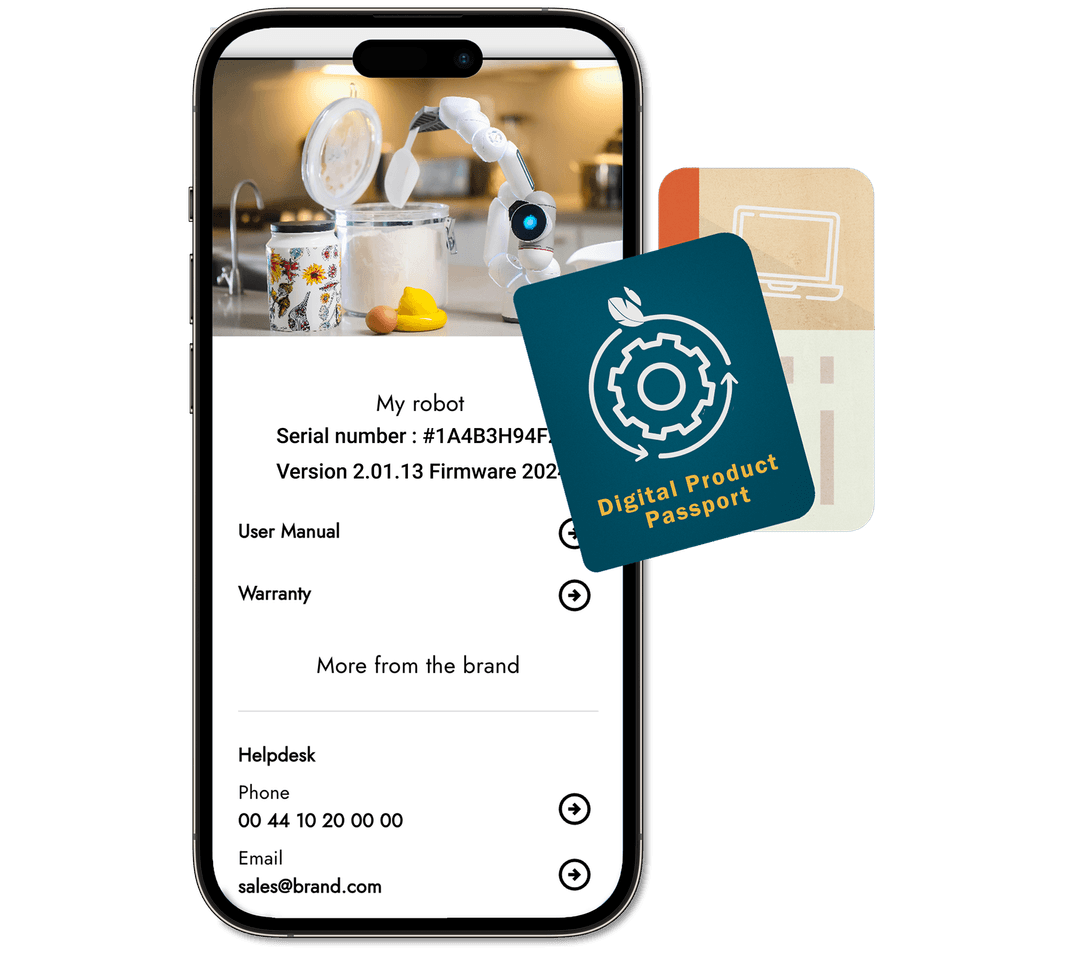
Also available for your products, events or services
With the Product vCard, create a card with a unique design and the image of your brand for all your marketing campaigns with QR code. Build customer loyalty after sales and share product warranty, giveaway promotions or support contact. Create a premium experience for your customers by sharing your services, access plan, media or useful numbers.
Explore the endless marketing possibilities offered by our Digital Product vCard:

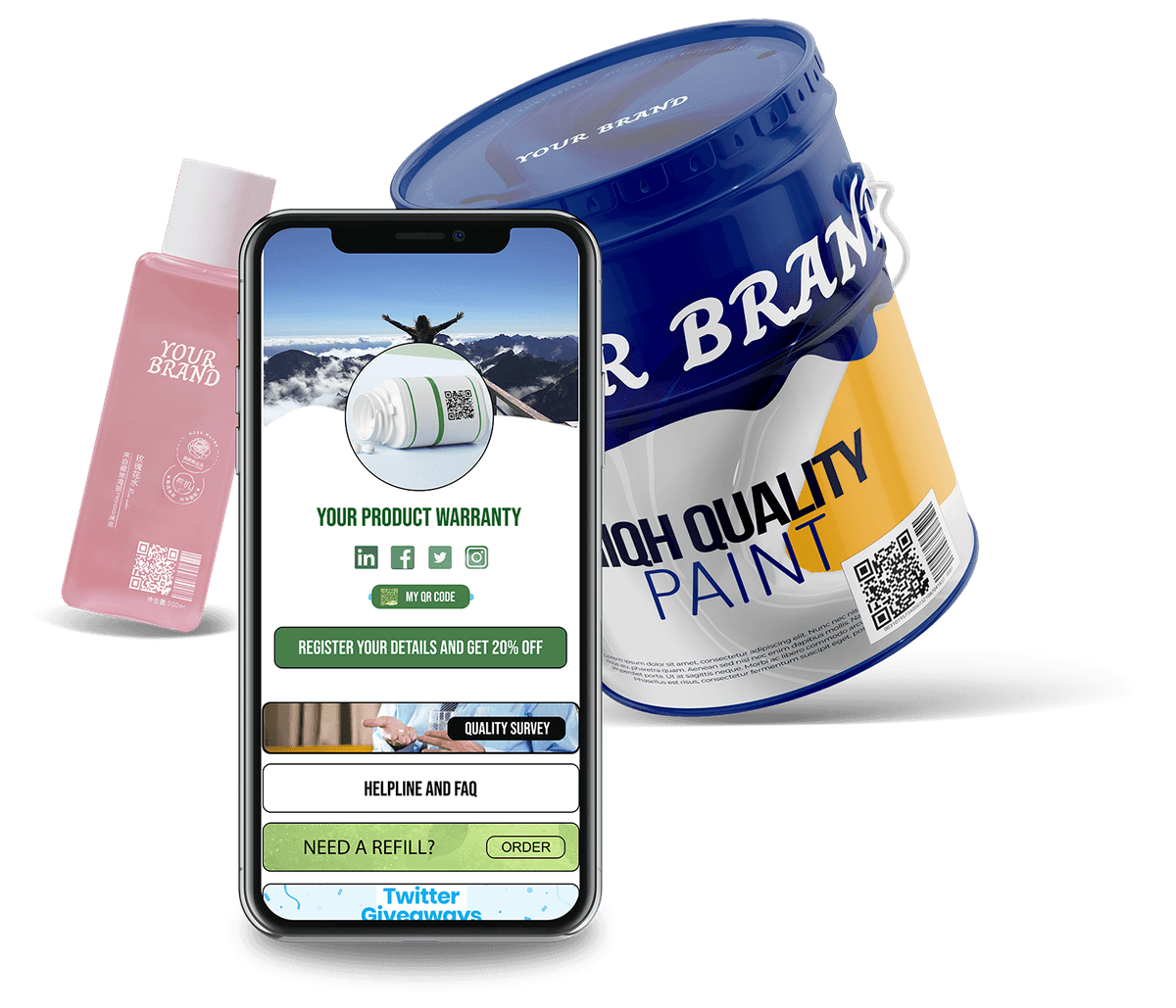
PACKAGING AND LABEL
Increase in-store and after-sales engagement
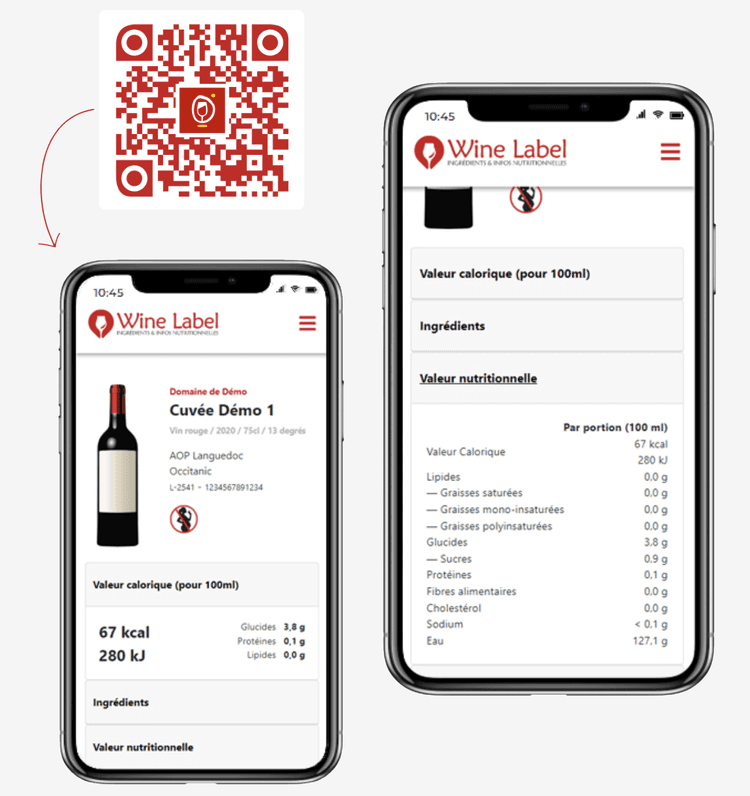
Capture the consumer's attention on the shelf or after purchase by adding a QR code to primary or secondary packaging. No mobile application, no unnecessary reading, a simple smartphone scan is enough to share product information, to social networks, online promotions, offers, guarantees or to increase the lifespan of your products.
Learn more about our QR code Packaging solution:



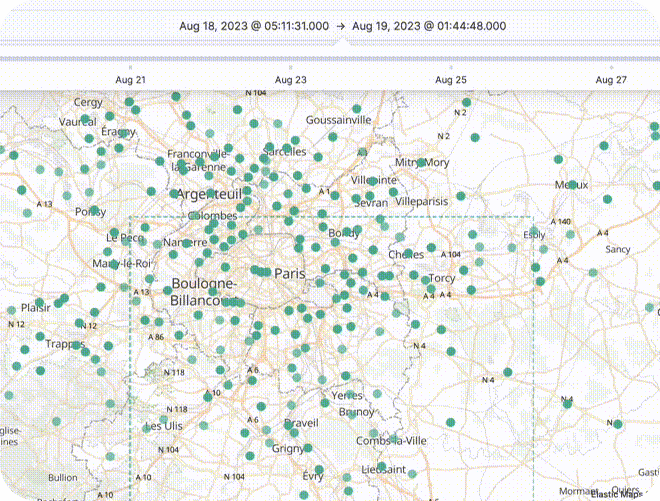
Security and traceability
Our Packaging web-app allows you to geolocate your customers' interactions with your brands and products. Unitag offers the most advanced solution to reconnect with consumers offline, while providing quality analytical reports.
Never be in the shadows again with your physical marketing campaigns:

QR CODE

Enterprise

Offline to Online (O2O) opens new possibilities for businesses
Connecting the physical and digital world.
- Communicate as much or as little product information as you desire
- Run promotions such as discounted coupons through games and surveys
- Connect to a competition at the entrance of a retail store
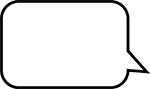
“Offline” data collection.
- Create a complete picture of customer behaviour and campaign performance
- Develop superior insights for both you and your marketing department to act upon
- Finally, collect data from “offline” sources and never lose an offline lead again!
Our QR codes are programmable: You can switch their content from product information to surveys or promotional games with the same QR code.
Unitag , leader in corporate QR code solutions since 2013

Discover cutting-edge digital QR code solutions designed for forward-thinking businesses eager to embrace the future. Thanks to Unitag technology, enter a sustainable, frictionless world with unlimited possibilities.